活動狀態顯示切換功能,即時變身展開魔法的秘密~
為什麼要有這功能
活動狀態顯示切換功能就像一個神奇的開關,根據時間自動變換不同的活動訊息,讓網站充滿效果和驚喜!
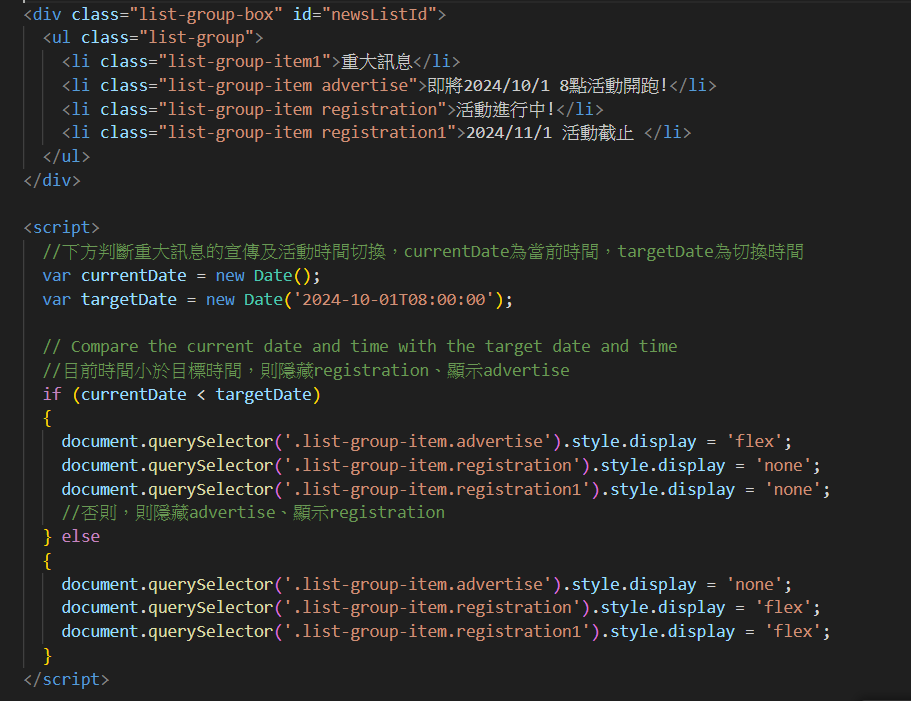
核心結構:
1.容器:就像個魔法盒,包裹著所有的活動訊息。
2.內容區塊:每個活動訊息就像獨立的區塊,帶著 list-group-item 類別,準備隨時登場。
3.控制元件:預埋時間的魔法會自動切換訊息,瞬間就能看到最新的活動狀態。
主要功能:
1.自動切換:當前時間小於目標時間時,顯示「即將開始」的訊息;
當時間超過目標時間,則顯示「活動進行中」和「活動截止」的訊息。
2.自適應顯示:活動訊息會根據時間顯示內容,讓網站能展示正確的活動狀態。
注意事項:確認當前時間 (currentDate) 和目標時間 (targetDate) 要使用相同的時區,避免時間比較錯誤
範例參考: